Learn how to handle Magento 2 CSP Configuration and whitelisting domains. Our Magento Support team is here to help you with your questions and concerns.
Mastering Magento 2 CSP Configuration for Improved Security
If you are looking for a way to protect your website from potential threats like Cross-Site Scripting (XSS), Magento 2 has your back.
It introduced the Content Security Policy (CSP) feature in version 2.3.5.
Let’s dive into what CSP is and how we can use it to safeguard our site.
Content Security Policy (CSP) is a security feature that allows website administrators to define policies controlling which resources can be loaded and executed on their website. It puts a stop to XSS attacks by specifying allowed sources for content.
CSP Modes in Magento 2
Did you know that Magento 2 offers two CSP modes?
- Report Only Mode:
Here, CSP policy violations are logged in the console. However, no action is taken on these errors. It’s useful for debugging during development.
- Restrict Mode:
This mode actively enforces CSP policies. It blocks any CSS, JavaScript, or inline scripts that don’t comply with the policies. This boosts security.
Steps to Implement CSP in Magento 2
- First, create a new custom module named `Vendor_Csp`.
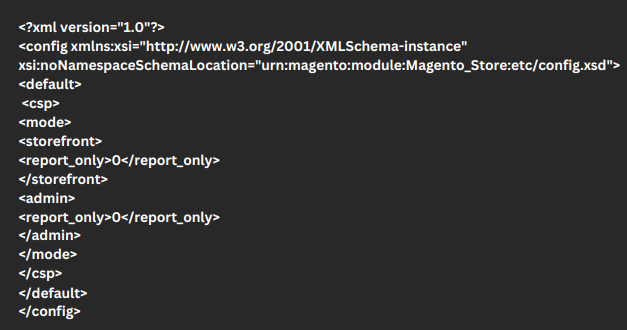
- Then, set the CSP mode to restrict by updating the `config.xml` file in the module:

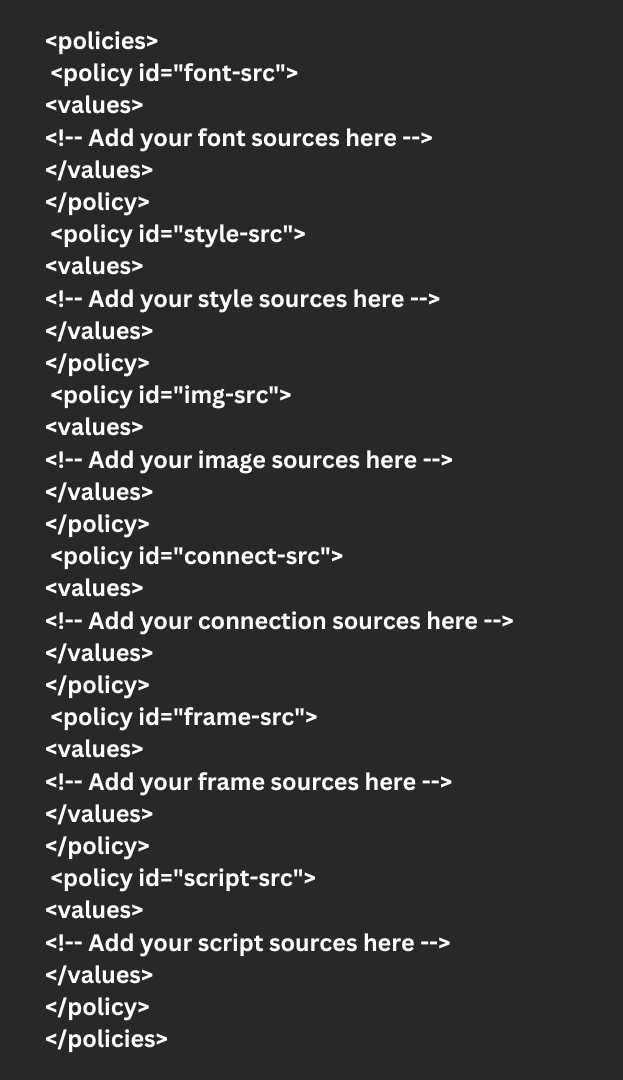
- Next, whitelist necessary resources like fonts, styles, images, connections, frames, and scripts in the `csp_whitelist.xml` file:

- Then, go to the website’s front end using Chrome, open developer tools, and check the console for any CSP violations. Look for ‘Refused’ errors to identify CSP-related issues.
- At this point, we can whitelist domains either by using a wildcard (`*.domain.com`) to allow all scripts from a domain or by specifying a particular subdomain (`www.domain.com`). Update the `csp_whitelist.xml` file with these rules.
- Now, run `bin/magento setup:upgrade` to apply the changes. Then, test the site. Once confident, transition to restrict mode (`<report_only>0</report_only>`) to enforce the policies.
Here are a few key CSP directives to be aware of:
- default-src: Applies to various resource types if not specified explicitly.
- base-url: Specifies URLs allowed in a page’s base element.
- child-src: Defines sources for workers and embedded frames.
- connect-src: Specifies sources for scripts making connections.
- font-src: Defines allowed font sources.
- form-action: Specifies valid endpoints for form submissions.
- frame-ancestors: Defines sources that can embed the current page.
- img-src: Specifies sources for images.
- manifest-src: Defines allowable web app manifest contents.
- media-src: Specifies sources for media elements.
- object-src: Defines sources for object, embed, and applet elements.
- script-src: Specifies sources for JavaScript.
- style-src: Defines sources for stylesheets.
With these steps, we can easily configure and manage the Content Security Policy in Magento 2, thereby boosting the website’s security.
[Need assistance with a different issue? Our team is available 24/7.]
Conclusion
In brief, our Support Experts demonstrated how to handle Magento 2 CSP Configuration and whitelisting domains.







0 Comments