Get ready to learn how to call phtml file in block Magento 2. Our Magento Support team is here to help you with your questions and concerns.
How to call phtml file in block Magento 2
If you are looking for a guide to help you call static block in file phtml, you are in luck. Our experts have put together this guide to help you out:
- First, we have to create a new static block. This is done by navigating to Admin Panel > Content > Elements > Blocks > Add New Block.
- Then we have to add the following information to the static block and click Save:
- Enable Block: Choose Enable
- Block Title: Name of the block
- Identifier: Enter a unique block identifier
- Store View: Choose store view to show where the block is to be available.
- Editor: Add content of the block.
- Next, we will call the static block we created in the previous step in phtml file as seen below:

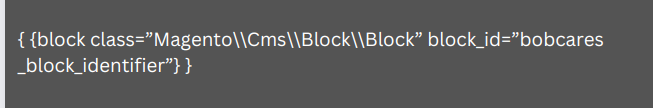
- Then, we will display the Static Block In CMS Page or Static Block as seen below:

- After that, display CMS Static Block In XMLwith the following code :

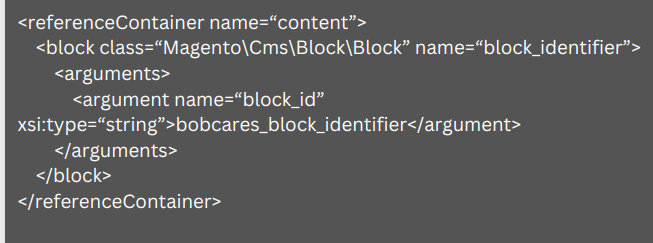
Alternatively, we can use xml and phtml to show static block as seen here:

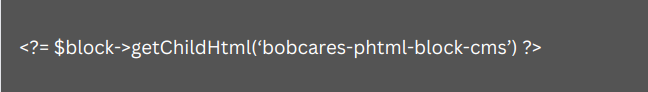
- Then, add the following code to the file xml and display it in PHTML file with getChildHtml block method:

After the above steps, we can easily edit that static block in the backend.
We can now easily call Phtml file in CMS static block with the following code
{{block class="Magento\Framework\View\Element\Template" template="Vendor_Extension::myfile.phtml"}}
[Need assistance with a different issue? Our team is available 24/7.]
Conclusion
In summary, our Support Techs demonstrated how to call phtml file with a few steps.
PREVENT YOUR SERVER FROM CRASHING!
Never again lose customers to poor server speed! Let us help you.
Our server experts will monitor & maintain your server 24/7 so that it remains lightning fast and secure.







0 Comments