How to add calendly to WordPress is no longer a major concern. We have the simplest solution.
Bobcares responds to all inquiries, large or small, as part of our WordPress support service.
Consider how our Support team helped one of our customers integrate calendly with WordPress.
How to add calendly to WordPress?
Calendly allows customers to easily schedule appointments with us, which is exactly the type of functionality that a website should have.
Calendly’s elements, such as pop-up text, inline embed, and other options, are generally supported by WordPress. However, if we use a theme on our WordPress site, the appearance of the Calendly embed code may be affected.
Please keep in mind that these instructions only apply to self-hosted WordPress sites.If the site is powered by WordPress, the only option is to use a WordPress-based booking plugin like Amelia.
We can manually invite users to the schedule via a Calendly link if we don’t want to do that. Let’s get started with the Calendly WordPress integration.
Locate the Calendly Embed Code
We’ll need to find the embed code for Calendly before we can add it to the website.
- Firstly, log into the account and select Event Types from the top menu.
- Then, on the event type we want to embed, select Embed from the gear icon.
- Then, a drop-down menu will appear, and we’ll want to choose Add to Website from it.
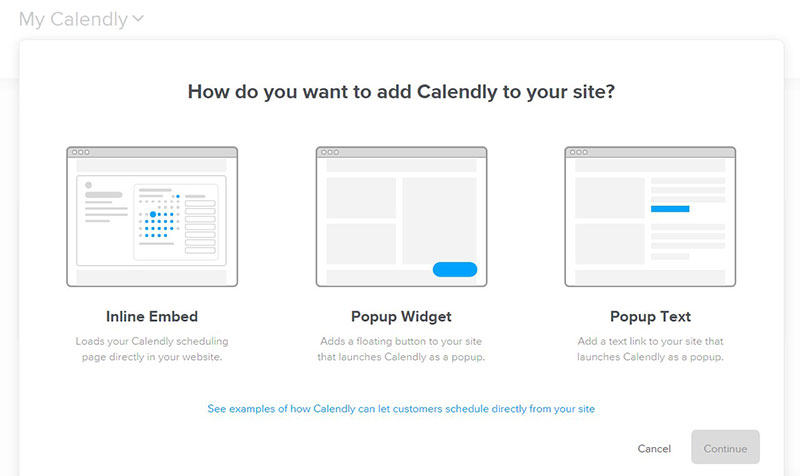
- There are three options to choose from: inline embed, pop-up widget, and pop-up text.

- We can use the Inline embed option to embed the form directly on the page. Calendly will now appear on all of the pages.
- Those who want a blue box in the corner should use the Pop-up Widget option. There will be a Calendly embed code there. As the reader scrolls, it will follow them. If they choose to click on it, a pop-up window with Calendly will appear. They’ll be able to schedule a meeting with us through that Pop-up widget.
- Finally, there’s the Pop-up Text. It will appear as a regular link, with a pop-up at the top when users click on it. It will contain the embed, which will be displayed without the users having to leave the site. We’ll also have the option of changing the text of pop-up
- Copy the link using the blue text link COPY CODE to copy the embed code, regardless of which option we select. On our website, we should now have a Calendly integration. So that we don’t lose the code, copy it somewhere.
Embed Calendly into a Page or a Post
Calendly can be embedded almost anywhere, including individual posts and pages, which is one of the best features. Go to the WordPress admin area and perform the following steps:
- Firstly, go to the page we want to edit and select a new block by clicking on the + icon.
- Then, from the dropdown menu, select a custom HTML. We’ll paste the code we copied from the Calendly account there.

- Finally, double-check it and save the changes once we’re satisfied.
Make a Calendly Widget
Calendly also allows us to add it to our website as a widget. So, if we want to go that route, simply do the following:
- Firstly, go to the WordPress dashboard.
- Then, Go to Appearance&Widgets.
- Drag the Custom HTML to the desired location.
- Then paste the embed code into the Content box. The widget can also be given a name.
- Then, the widget will now appear on all of the site’s pages. We’ll have to tweak the widget to make it work properly, as it may not do so at first.
How to Make the Embed Customizable?
Although there isn’t a Calendly WordPress plugin, we can still customise the embed to meet our needs. We can choose to hide the name, avatar, event type name, location, and other event type details by selecting the Hide Event Details option. We can also eliminate any duplicate content that exists on our site.
Also, we can change the colour scheme and the text on the buttons. Customize the pop-up text; with the pro version, we can also change the calendar’s overall appearance, including the colour, text colour, and a variety of other details. Finally, once we’re happy with the results, copy the code and paste it into our web page.
Set up a meeting while the visitors are still interested.
When customers have a high level of interest, the best time to schedule meetings and create bookings is when they have a high level of interest.
We’ll need to write the content in such a way that it seamlessly guides them through our site, keeping them interested and allowing them to use the Calendly embedded option.
[Looking for a solution to another query? We are just a click away.]
Conclusion
To sum up, our Support team shows how to add calendly with WordPress.
PREVENT YOUR SERVER FROM CRASHING!
Never again lose customers to poor server speed! Let us help you.
Our server experts will monitor & maintain your server 24/7 so that it remains lightning fast and secure.




0 Comments