Let us look at how to override phtml file in magento 2. With the support of our Magento support services, we can go through the whole setup process.
Override phtml file in magento 2

With Magento 2, we may edit the content or behavior of a PHTML (PHP Hypertext Preprocessor) file from a module or theme in the custom theme without affecting the original file.
This is important when we want to change the appearance and feel of the Magento store or add new features.
To use the phtml file instead of the core (Magento) file, perform these steps:
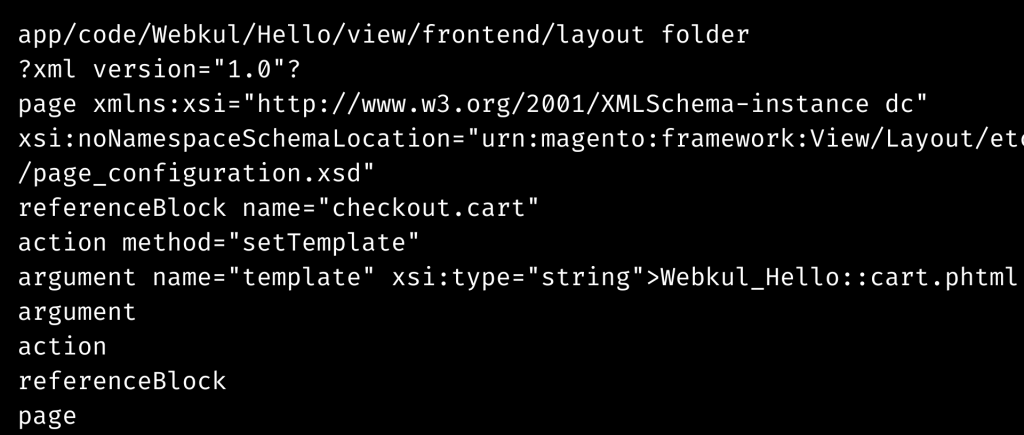
Firstly, generate an xml file containing the controller name and the page we want to override in it. For instance, in this case, we overwrite the checkout/cart/index controller page file.
make
checkout_cart_index.xml
Here,
checkout.cartWebkul_Hello::cart.phtmlFinally, we have to save the
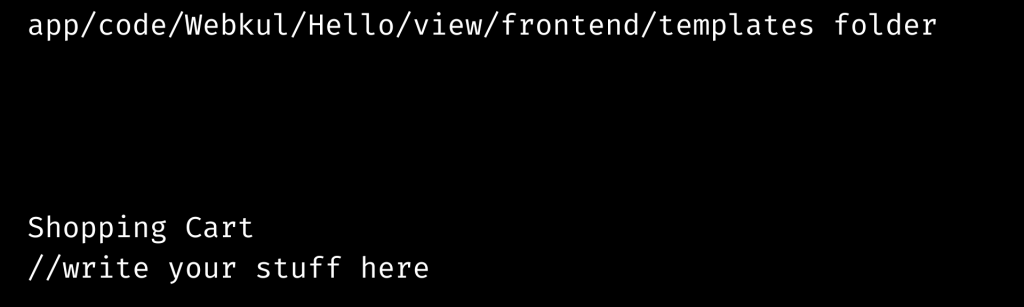
cart.phtml
This is the final step in Overriding phtml File in Magento 2. And we have now seen the whole configuration process to set it up and manage it easily.
[Need assistance with similar queries? We are here to help]
Conclusion
To sum up we have now learned more on how to override phtml file in magento 2. With the support of our Magento support services at Bobcares we have now learned how to override phtml file.
PREVENT YOUR SERVER FROM CRASHING!
Never again lose customers to poor server speed! Let us help you.
Our server experts will monitor & maintain your server 24/7 so that it remains lightning fast and secure.







0 Comments