Learn how to upload files in Laravel API using Postman. Our Laravel Support team is here to help you with your questions and concerns.
How to upload a file in Laravel API using Postman
If you are looking for some help uploading a file in a Laravel API, you are in the right place.
Before we begin, make sure you have a Laravel project set up and running.
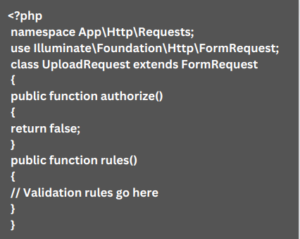
- To begin with, we have to create a FormRequest class for validation. We can do this by generating the `UploadRequest` class via this command:
php artisan make:request UploadRequestWe can find the `UploadRequest` class in the `app/Http/Requests` directory. It looks like this:

Furthermore, we can define our validation rules in the `rules()` method.
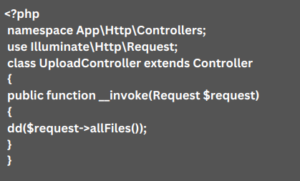
- Then, it is time to create the controller class that will handle file uploads. So, generate the `UploadController` class with this command:
php artisan make:controller UploadControllerThis class is placed in the `app/Http/Controllers` folder. Now, add the `__invoke()` method to print all received files for debugging in this controller:

- At this point, we will make our controller accessible via the API. This is done by registering it in the `routes/api.php` file:
Route::post("upload", \App\Http\Controllers\UploadController::class);As the controller cannot be invoked, we do not have to mention the action name.
- Then, it is time to start our local development server with this command:
php artisan server
How to Upload a file using Postman
- To upload a single file using Postman, we have to create a new request.
- Then set the request method to POST, and specify a name.
If we register our route in the `routes/api.php` file, we can use this URL:
`http://localhost:8000/api/upload`.However, if we placed our route in the `routes/web.php` file, we can use:
`http://localhost:8000/upload`. - Now, head to the Body tab in Postman and select the “form-data” option from the type list. Add a field named “file,” and click the arrow at the end of the input field to choose the “File” option.
Here, we will see a “Select Files” button. We can use it to upload our file.
- Finally, hit the “Send” button.
Uploading multiple files is similar to uploading a single file. Postman lets us select and send multiple files simultaneously.
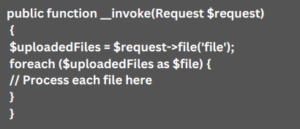
However, we have to rename the field name to “file[].” This tells Laravel to treat this variable as an array, allowing you to handle multiple files in one go.
For example:

Let us know in the comments if you need further help with uploading a file in Laravel API with Postman.
[Need assistance with a different issue? Our team is available 24/7.]
Conclusion
In brief, our Support Experts demonstrated how to upload files in Laravel AP using Postman.
PREVENT YOUR SERVER FROM CRASHING!
Never again lose customers to poor server speed! Let us help you.
Our server experts will monitor & maintain your server 24/7 so that it remains lightning fast and secure.







0 Comments