Learn how to include jQuery in phtml Magento 2. Our Magento Support team is here to help you with your questions and concerns.
How to include jQuery in phtml Magento 2
Magento 2 is an e-commerce platform. It offers different features to customize and enhance our online store. One of the key tools it uses to improve website performance and manage JavaScript dependencies is RequireJS.
Today, we are going to take a look at how to include custom jQuery plugins with RequireJS in our Magento 2 project.
How to Create the Module
- First, let’s assume our module’s name is “Bobcares_CustomJquery.”
- Then, we have to create a requirejs-config.js file. This involves going to our Magento root directory and heading to app/code/Bobcares/CustomJquery/view/frontend.
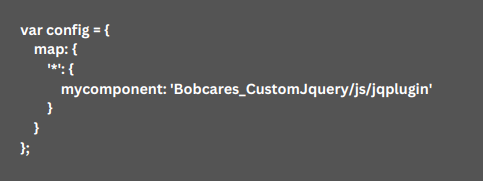
- After that, we have to create a file named requirejs-config.js. This file is essential for configuring RequireJS in our module.

Here, we map the name “mycomponent” to the JavaScript file that contains our custom jQuery plugin.
Create the custom jQuery plugin file
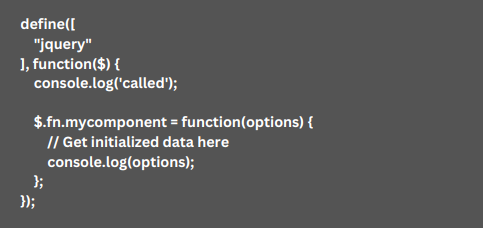
- First, we have to create a file named jqplugin.js inside the app/code/Bobcares/CustomJquery/view/frontend/web/js directory.

Here, we define a jQuery plugin called “mycomponent,” which will be used later.
How to create a test.phtml file
- Now, head to the app/code/Bobcares/CustomJquery/view/frontend/templates directory.
- Then, create a file named test.phtml. This file will contain the HTML code where we’ll initialize our custom jQuery plugin.

Here, we encode some data as JSON and then use the text/x-magento-init script tag to initialize our custom jQuery plugin. The “wkdata” attribute contains the data that will be used by the plugin.
How to Include the test.phtml file on our page
In order to make the plugin work on a certain page, we have to include the test.phtml file in our project. Furthermore, we have to make sure we run these commands in the terminal after adding the above code:
php bin/magento cache:flush
php bin/magento setup:static-content:deployAfter the above steps, we have successfully added a custom jQuery plugin to our Magento 2 website using RequireJS. This allows us to optimize our website’s performance by loading JavaScript dependencies only when needed.
If you encounter any issues or have further questions, please feel free to comment below. We’ll continue to explore advanced topics related to Magento 2 in future articles.
[Need assistance with a different issue? Our team is available 24/7.]
Conclusion
In brief, our Support Techs demonstrated how to include jQuery in phtml Magento 2.
PREVENT YOUR SERVER FROM CRASHING!
Never again lose customers to poor server speed! Let us help you.
Our server experts will monitor & maintain your server 24/7 so that it remains lightning fast and secure.







0 Comments