Are you struggling with the Prestashop display error message?
Usually, a blank screen on the website, error 500, etc. requires displaying the detailed error message. This helps in quick troubleshooting.
At Bobcares, we often receive requests to do this as part of our Server Management Services.
Today, let’s discuss this topic in detail and see how our Support Engineers do it for the customers.
What is the Prestashop display error message?
As we all know, PrestaShop is one of the top free open source e-commerce solutions.
Moreover, it is a very good e-commerce platform which allows us to set a professional e-commerce site with great ease.
And, it is the best e-commerce platform for small to medium-size businesses.
But, it often displays a blank screen on the website without showing the actual error.
So, to fix the error on the website, it is important to display the error message.
How we fix the error?
As we have already said, to display debugging information such as warnings, errors, etc, we need to enable error reporting.
There are two methods to enable it. Let’s discuss these methods in detail.
1. From Panel
To enable the debug mode, we follow the below steps
- Firstly, we log in to the back-office.
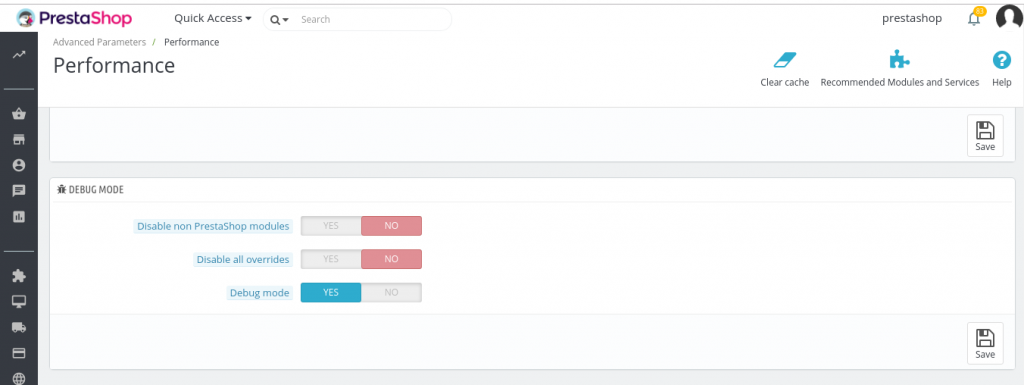
- Then, navigate to Advanced Parameters >> Performance.
- After that, in the Debug Mode Section, set the “Debug mode” option to Yes.
- Finally, click the “Save” button to apply the changes.

2. Via terminal
To enable it from backend, we follow the below steps:
- Firstly, we open the PrestaShop root directory.
- After that, navigate to the “config/defines.inc.php” file, open it and find the following code:
if (!defined(‘_PS_MODE_DEV_’)) {
define(‘_PS_MODE_DEV_’, false);
}
And, in the above code, we replace false with true. Finally, save the changes and refresh the site.
[Need more assistance to enable Prestashop error reporting? We’re available 24/7 to help you.]
Conclusion
In short, the need for the Prestashop display error message occurs when the blank screen or error 500 shows up on the website. In today’s writeup, we discussed this topic in detail and saw how our Support Engineers do it for our customers.




0 Comments