WordPress customizer select control allows WordPress users to customize their website based upon the given options, and see those changes in the live preview mode.
Bobcares responds to all inquiries, large and small, as part of our WordPress Support Service.
Let’s look at the WordPress customizer select control in more detail.
WordPress customizer select control
In the context of the WordPress customizer, a control can be loosely defined as a reusable UI component that can be simple or complex. Fortunately, WordPress has some customizer controls that we can use with little effort. Unfortunately, the number of controls available is less.
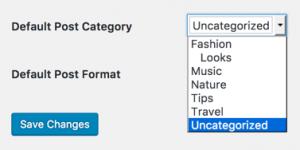
The lack of a categories dropdown selection control is a significant omission. We’re talking about the one where all of the categories list’s in a hierarchical order and we can only pick one. We’ve probably seen this in Settings –> Writing, where we can select the default category for our posts.

WordPress already has a select control that shows a dropdown menu, and all we need is an associative array of key-value pairs to use it. However, we can see from looking at the source of the wp_dropdown_categories() WordPress function, creating such an array for (hierarchical) categories is quite complicated. So, if we look at the code closely, we’ll see a call to the function walk_category_dropdown_tree(), which handles logic for the Walker_CategoryDropdown walker class.
Parameters
- WP Customize Manager is a required $manager. So this is an instance of the Customizer bootstrap. None is the default value.
- $id (string) (required) Control ID is a unique identifier. None is the default.
- $args (array) (required) An associative array containing the setting’s arguments. None is the default.
Arguments
- settings: Links the control to all of the settings. If it isn’t there, will use ‘$id‘ .
- setting: The control’s primary settings (if there is one).
- priority: Prioritize loading the control. Default value is 10.
- section: The control is part of a section. Empty by default.
- label: The control’s label. The default value is empty.
- description: The control’s description. The default value is empty.
- choices: Values are the keys, and labels are the values, in this list of options for ‘radio’ or’select’ type controls. The default array is empty.
- input_attrs: The attribute names are the keys, and the values are the values, in this list of custom input attributes for control output. The control types does not support ‘checkbox’, ‘radio’,’select’, ‘textarea’, and ‘dropdown-pages’ . The default array is empty.
- type: Type of control Text, checkbox, textarea, radio, select, and dropdown-pages are some of the most common controls. ‘Email’, ‘url’, ‘number’, ‘hidden’, and ‘date’ are all implicitly supported input types. The ‘text’ parameter is set to the default value.
Creating a custom control
So, rather than duplicating the code of wp_dropdown_categories() in order to feed the WordPress select control, we’ll create a custom control that calls wp_dropdown_categories() directly. We’ll have a reusable control that we can use as often as we want.
First and foremost, we’ll be working on a child theme based on Olsen Light, our popular free theme. Even though we are not require to work on a child theme, we may wish to do so anyway. We’ve created a customizer-controls folder inside my child theme, where the custom control’s file will reside, as well as the control’s file itself, dropdown-category.php, with the following contents:
<?php
class My_Dropdown_Category_Control extends WP_Customize_Control {
public $type = 'dropdown-category';
protected $dropdown_args = false;
protected function render_content() {
// Render the control here.
}
}A custom control must be a subclass of WP_Customizer_Control in order to inherit all of the methods and properties required to work with the customizer. Because $type is a string representation of the control that we use as part of an HTML class name, keep the name to latin characters with dashes or underscores as much as possible. The customizer calls render_content() to output the markup, so that’s where we’ll put the majority of our code. Finally, add the $dropdown_args property to hold parameters for the wp_dropdown_categories() call.
[Looking for a solution to another query? We are just a click away.]
Conclusion
To sum up, our Support team discussed the WordPress customizer select control in greater depth.
PREVENT YOUR SERVER FROM CRASHING!
Never again lose customers to poor server speed! Let us help you.
Our server experts will monitor & maintain your server 24/7 so that it remains lightning fast and secure.







0 Comments