WordPress website owners always think of techniques to improve site performance.
Content Delivery Network aka CDN is one of the best methods to reduce WordPress site loading time by allowing visitors to connect the site via the nearest server.
In fact, there are no direct options in WordPress to enable a CDN. Luckily, plugins like WordPress CDN enabler make things easier. It helps to integrate a CDN in WordPress.
That’s why we often get requests from our customers to set up WordPress CDN enabler as part of our Server Management Services.
Today, we’ll see how our Support Engineers set up WordPress CDN and improve WordPress website performance.
What is WordPress CDN enabler?
A content delivery network (CDN) is a network which allows fast delivery of internet content around the world. Now, CDNs are world widely used to distribute web traffic. For example, web traffic from major sites like Facebook, Netflix, and Amazon use CDN to deliver their content fastly almost anywhere in the world.
Luckily, we have a WordPress CDN enabler plugin that quickly integrates CDN into the WordPress site. Again, the primary use of WordPress CDN enabler is to sync the website content to the CDN URLs. The benefits of a WordPress CDN plugin include scalability, reliability, and performance.
It allows WordPress users to choose a CDN of their choice and integrate it with the website.
Moreover, for the CDN Enabler to work perfectly the system must meet some requirements such as PHP version should compatible with WordPress version.
How we integrate CDN with WordPress
Let’s see how our Support Engineers Configure CDN Enabler in WordPress.
1. Firstly, we log into your WordPress admin dashboard to start the configuration process.
2. On the left side, we select Plugins -> Add new button.
3. Then, we select the CDN enabler plugin and click Install now button. Next, we click the Activate button.
4. Navigate to Settings and we select CDN Enabler from the drop-down menu:
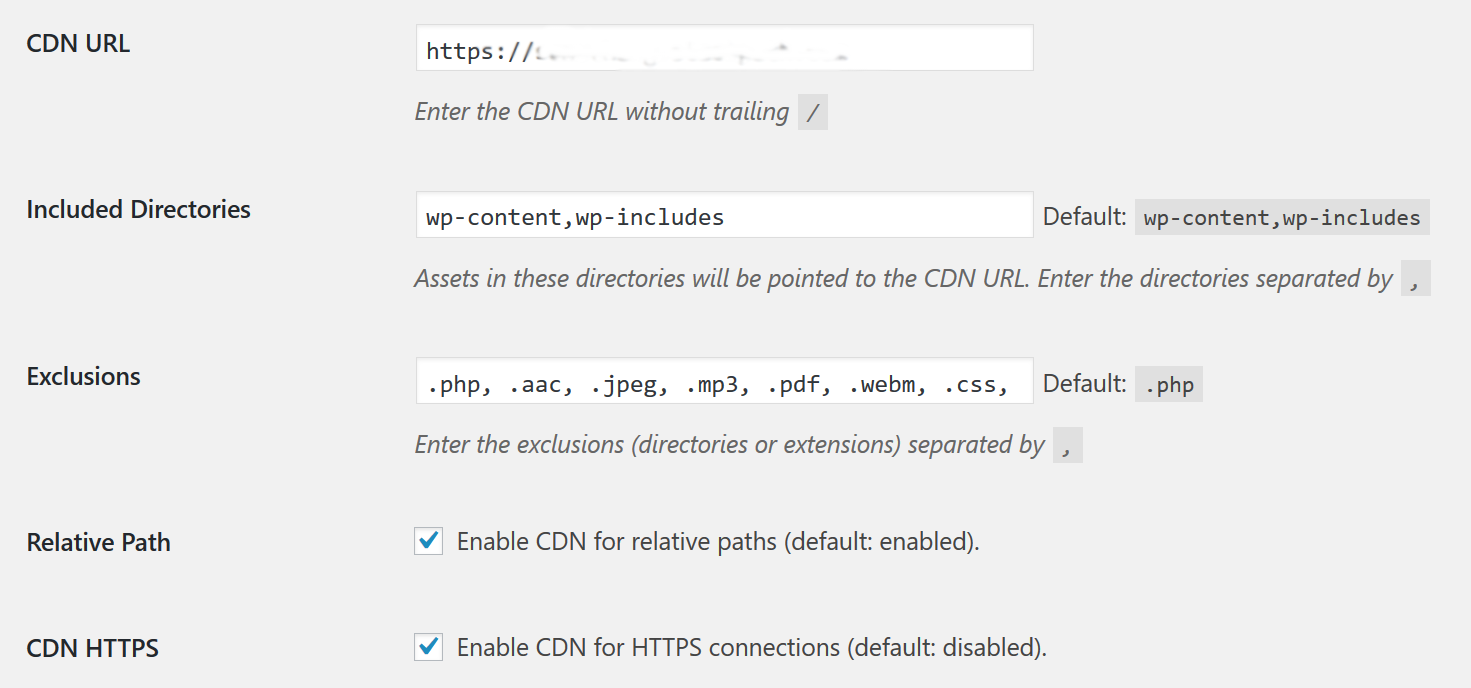
5. Next, we set the Edge Address, which is the entry point to the CDN. We copy the Edge Address from the CDN, go back to the WordPress CDN Enabler settings page and paste that Edge Address into the field CDN URL:

How we fixed the related errors
From our experience in managing servers, we’ve seen customers facing problems related to WordPress CDN enabler.
Here, let’s take a closer look at some of the errors and how our Support Engineers fixed these problems.
1. Improper CDN settings
Many customers face issues while integrating CDN with their WordPress sites. Sometimes, it may happen due to the wrong CDN setting in WordPress CDN Enabler. Again, customers often make typo errors while setting a CDN URL. We Suggest them to use the copy and paste method.
2. Disabled CDN HTTPS
Recently, one of our customers had an issue with CDN enabler. His website page showed broken images and dissolved images too. It all started when he began to use CDN in his WordPress.
The first step of investigation here was to check the proper working of CDN. And, our Support Engineers were able to directly fetch content from the CDN server. Therefore, it definitely had to do with the setting in CDN enabler.
On further checking, we found that the problem was related to CDN HTTPS setting in the CDN enabler. This option was disabled in the CDN settings.
Therefore, we solved this issue by enabling CDN HTTPS.
In addition to this, the Edge Address needs to be prefixed with HTTP:// or HTTPS:// protocol. This again depends on customer’s website settings. And, when server has TLS, then CDN HTTPS checkbox needs to be enabled.
[Getting errors while setting up WordPress CDN enabler .? We’ll fix it for you.]
Conclusion
In short, WordPress CDN enabler helps to sync the website content to the CDN URLs. Today, we saw how our Support Engineers integrate CDN with WordPress and fixed related errors.








0 Comments